Flutter is one of the top frameworks used for app development. Launched by Google, Flutter continues to bring amazing and useful features for developers. Alongside many other features, app localization is one of its features that will help you recognize your app worldwide. When your app goes live, you don’t know from which part of the world your app is going to be installed/used. Why not offer different languages in your app so everyone could access it easily? In this way, your app will have a broad reach and more customers as well.
Besides app localization, Flutter also has other benefits for developing mobile, desktop, and web apps. Some of its benefits are cross-platform development, high performance, fast development, code reusability, increased time-to-market, its own rendering engine, etc. Owing to this, Flutter should be your ultimate choice if you are planning to build an app for your business.
In this blog, we will be discussing everything about app localization in Flutter. By the end of this blog, you’ll be able to know what the basics of Flutter app localization are, and how to localize an app.
What is App Localization?
App localization is the process of making your app adaptable to diverse people, cultures, or linguistics. It is achieved by offering the ability to the users to use your app in different languages. And the process of making an app adaptable for different locales without making any additional changes in the code or the app’s UI is called the internationalization of an app.
No doubt, app localization is not limited to offering different languages to the users but adaptable terminologies as well. App localization plays a vital role in your success when you’re going online. Whether you’re launching an app, releasing a movie, or anything else, localization is going to help you reach a broader audience. Localization doesn’t only make your app available but also more interactive for people from different countries.
Why do you need to localize your app?
There are millions of apps available on the Google Play Store and Apple App Store. The competition is already high to enter the plethora of apps already available in the market. App localization is one of the ways to outshine in such a competitive marketplace. Your app is likely to gain a large audience if it is adaptable to multiple regions.
Let’s discuss some major benefits of localizing your app.
- Increased Engagement
As you localize your app, it facilitates users across the globe to use your app in their own locales. And larger approach means more engagement. Users prefer to use apps that can offer them content tailored to their needs and preferences. This increases engagement and entices users to use your app.
- Boosts Sales and Revenue
As your audience grows, there is a high chance that users will also spend money on your app. There are several methods of offering paid content to your audience. Similarly, you can leverage different strategies to generate revenues out of your app. Some of the common strategies are in-app advertising, in-app purchases, or offering subscriptions to users.
- Analysis of Newer Marketplaces
Most businesses, when going online, target specific marketplaces and regions. This may or may not be a good decision of yours. Targeting a specific marketplace means that you’re reaching out to a limited audience. The chances of making your loyal customers are already lower.
Entering multiple marketplaces increases the chances of reaching more people. Moreover, with multiple marketplaces, you have multiple chances of advertising your business. This will ultimately increase user engagement and revenue.
How to Localize a Flutter App?

Making your app available for multiple locales is important. And for that, you need to localize your app. It will help you scale your audience to the maximum because a larger reach drives more traffic and leads, ultimately.
Let’s get to know how to localize an app step-by-step.
1. Adding Dependencies
In the very first step of the Flutter app localization, you need to add the dependencies into the “pubspec.yaml” file. You’ll need to add ‘flutter_localizations’ and ‘intl’ packages into your Flutter project. Go to the pubspec.yaml file from your Flutter app and add the following code:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
flutter:
generate: true
2. Creating the l10n.yaml file
After adding the dependencies, now you have to create the “l10.n.yaml” file. This file contains all the localization classes that you generate using any localization generator or do it manually. Use the code as:
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart
Here, the ‘arb-dir’ defines the directory where the input files can be found. This directory has the message catalogs in the “.arb” format. Moreover, there is a ‘template-arb-file’ that specifies all the messages that your application can support. And lastly, there is the ‘output-localization-file’ that defines the main dart class file that your application will import.
3. Creating the template ARB or lib/l10n/app_en.arb file
After defining the path of the ARB files in l10n.yaml file you need to create a template .arb file. This template is specific for a particular locale. You’ll need to create the template .arb files for each language in case your app supports multiple languages.
Here, we will go with the English language first.
{
"@@locale": "en",
"helloWorld": "Hello World!",
"@helloWorld": {
"description": "The conventional newborn programmer greeting"
}
}
The name or the key of each message that you represent here will become the name of the Dart method. The application will use that message or the Dart method to show the localized value of its. In short, a message name like “helloWord” should have a valid value present in the .arb file.
4. Integration of Localization Classes
Now that we have created the template .arb file, it’s time to integrate these localization classes with your Flutter app.
Use the following code to automatically integrate the localization classes.
import 'package:flutter/material.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart'; // Add this
line.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Add the `localizationsDelegate` and `supportedLocales` lines.
localizationsDelegates: AppLocalizations.localizationsDelegates,
supportedLocales: AppLocalizations.supportedLocales,
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
Overriding Localization
Localizations.override is a factory constructor for localization in Flutter that allows you to localize or translate a particular screen or a section of your app in a different language than the language/locale that your device is already configured in.
Let’s give you an example so you can have a clear idea of how overriding works.
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// New code
Localizations.override(
context: context,
locale: const Locale('es'),
// Using a Builder here to get the correct BuildContext.
child: Builder(
builder: (BuildContext context) {
return Text(AppLocalizations.of(context).helloWorld);
}
),
),
// ...
],
),
),
// ...
);
}
}

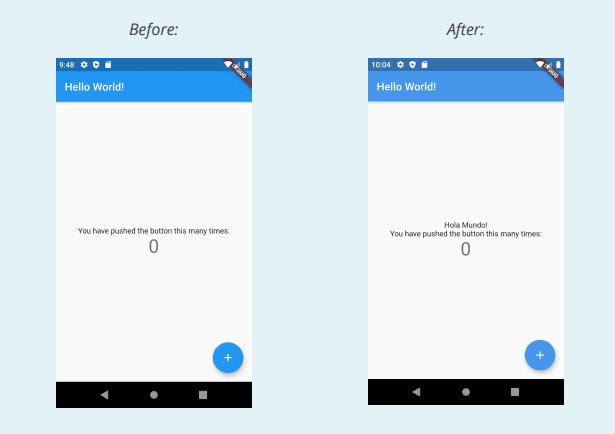
As you hot reload the app, you will notice that the syntax AppLocalizations.of(context).helloWorld will return the strings in the Spanish locale while it shouldn’t have. This is because of using the localizations.override constructor.
What Now?
You must not underestimate the potential of making your app available for multiple locales. App localization can help scale your online presence to the next level. The reason behind this is that localization adds an extra value to your app that more people can leverage. App localization is not limited to the language only but also the customs, history, taste, and traits as well.
If you’re looking for a trusted and reputable Flutter app development company to turn your business ideas into real-world mobile, web, or desktop apps then FlutterDesk is the perfect place for that. Or if you’re facing any issues in any of your tech-related projects, just reach out to us and our team will help you solve them. We at FlutterDesk strive to help Flutter developers in every way possible.