In the rapidly evolving landscape of app development, two prominent contenders have emerged – Flutterflow vs Draftbit. As the demand for no-code app builders skyrockets, these platforms are at the forefront of simplifying the once complex world of coding. Draftbit vs Flutterflow, both rooted in the essence of nocode flutter and flutter no code app builder, are revolutionizing how applications are created, making it accessible to a broader audience.
Flutterflow and Draftbit are currently causing ripples in the developer community for their pivotal roles in no-code flutter app building. Developers, always on the lookout for efficient and time-saving solutions, are turning to these platforms. They are attracted by the promise of accelerating the development process while minimizing the need for extensive coding expertise. In this context, Flutterflow and Draftbit have become catalysts for a paradigm shift in how developers approach application creation, making them hot topics of conversation among tech-savvy professionals.
Why Do Developers Need A No-Code App Builder?
Developers are increasingly turning to no-code app builders like Flutterflow vs Draftbit, recognizing the pressing need for such innovative tools in today’s fast-paced tech landscape. The surge in demand for no-code tools can be attributed to several key factors. The rise of Nocode Flutter and Flutter no code app builder solutions addresses the growing urgency to streamline app development processes. These platforms provide a bridge between traditional coding and rapid app development, allowing developers to harness their creative potential without being bogged down by intricate code syntax.
One of the primary advantages of embracing no-code platforms, such as Flutterflow vs Draftbit, is the dramatic reduction in development time and complexity. Developers can now expedite their projects and efficiently allocate their resources, thanks to features like Flutter flow export code and the intuitive interfaces of these tools. This not only accelerates the app-building process but also empowers developers to allocate more time to strategic design and functionality, resulting in higher-quality applications. Furthermore, these platforms cater to a broad spectrum of developers, from beginners looking to create a Flutterflow app to seasoned professionals seeking to craft a Draftbit web app.
What is Flutterflow?
Flutterflow is a versatile no-code development platform that empowers users to create mobile applications effortlessly, with a particular focus on Flutter. This no-code platform offers a user-friendly ‘drag and drop’ interface, enabling users to transform designs into functional applications effortlessly, even without coding expertise. FlutterFlow’s collaboration with Algolia and Codemagic enhances app capabilities, supporting deep search and rigorous testing, making it an appealing choice for developers looking to craft feature-rich, polished mobile apps. Its intuitive interface and extensive toolset, including images, buttons, icons, and customizable layouts, facilitate the creation of attractive and user-friendly applications tailored to specific needs.
Features of Flutterflow:
- Seamlessly pairs with Flutter for robust app development.
- Streamlines app building without coding complexities.
- Easily incorporates Firebase for real-time functions.
- Optimizes design elements for mobile applications.
- Simplifies the development process for all users.
- Enables effortless implementation of push notifications.
- Flutterflow is tailored for mobile app development, providing an array of design elements and flutterflow templates specifically optimized for creating stunning and responsive mobile applications
What is Draftbit?
Draftbit is a dynamic no-code development platform that caters to the needs of app creators, particularly those interested in React Native app development. It distinguishes itself through its intuitive drag-and-drop interface, making it accessible to both beginners and seasoned developers. Draftbit seamlessly connects with React Native, tapping into the robust capabilities of this popular framework. This integration empowers users to design and develop powerful mobile applications without writing extensive code.
Features Of Draftbit
- Offers an extensive library of pre-built components, accelerating the app development process.
- Empowers users with reusable ‘Bits’ and ‘Blocks’ of code, ensuring efficiency and consistency.
- Simplifies design tasks through an intuitive drag-and-drop interface.
- Provides a library of templates that can be tailored to specific project requirements.
- Enables users to visualize app changes instantly for seamless design adjustments.
- Ensures that apps are responsive and optimized for various screen sizes and devices.
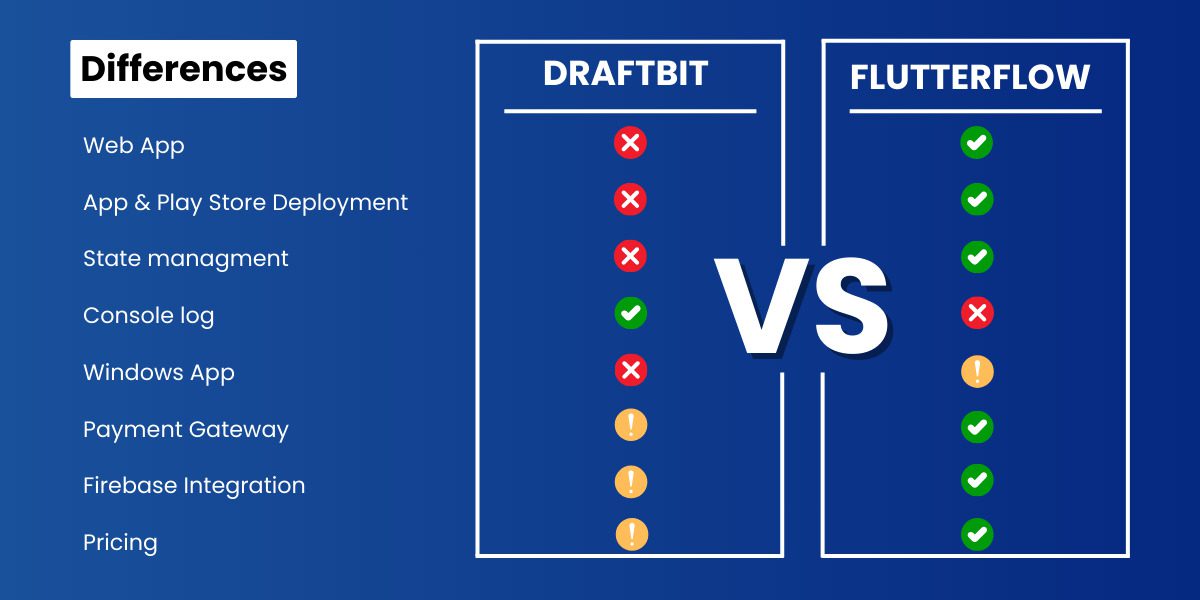
Flutterflow Vs Draftbit
|
Aspect |
Flutterflow |
Draftbit |
|
UI Design |
Offers a user-friendly drag-and-drop interface for easy UI design. |
Provides an intuitive drag-and-drop system to create attractive interfaces. |
| Functionality |
Integrates seamlessly with Firebase, facilitating real-time database integration and user authentication. |
Connects effortlessly with various third-party services, expanding functionality. |
| Ease of Use |
Codeless development appeals to beginners, but also accommodates experienced developers. |
Component library and ‘Bits and Blocks’ streamline the development process. |
| Templates | Provides customizable templates for mobile app development. | Offers a library of templates that can be tailored to specific project needs. |
| Collaboration | Supports team collaboration with project sharing and version control. | Allows collaboration with team members for efficient app creation. |
| Real-Time Preview | Offers a real-time preview of app changes, enabling quick adjustments. | Provides a live preview of app design, allowing for immediate modifications. |
| Responsiveness | Ensures mobile apps are responsive and adaptable to various screen sizes. | Focuses on responsive design, optimizing apps for different devices. |
| Learning Curve | Suitable for both beginners and experienced developers. |
Beginner-friendly but also accommodates those with coding knowledge. |
Flutterflow Vs Draftbit: Plugins and Integrations
When it comes to plugins and integrations, both Flutterflow and Draftbit offer robust options for expanding app functionalities. Flutterflow seamlessly integrates with Firebase, ensuring real-time database and authentication capabilities.
While Draftbit boasts compatibility with various third-party services, opening doors for extensive feature integration. For developers exploring a Draftbit alternative, these strengths in plugin availability and third-party integration make both platforms formidable choices, depending on specific project needs and preferred services.
Draftbit Vs flutterflow Pricing
When comparing pricing, both Draftbit and Flutterflow offer a range of plans to suit different needs. Flutterflow’s pricing model includes various subscription tiers, catering to users at different stages. On the other hand, Draftbit offers a free plan and premium options, making it an attractive choice for those with budget constraints.
When evaluating Flutterflow pricing, it’s essential to consider your project requirements and budget constraints to determine which platform aligns better with your financial goals.
Draftbit Vs Flutterflow Coding Flexibility
When it comes to coding flexibility, Draftbit and Flutterflow cater to varying degrees of customization. Draftbit leans more towards a no-code approach, offering predefined components and templates, limiting extensive coding. In contrast, Flutterflow allows developers to dive deeper into the code when needed, providing a level of coding flexibility that can suit those looking for a balance between no-code ease and custom coding. Your choice between the two should align with your specific project requirements and coding preferences.
Flutterflow Vs Draftbit: Responsiveness and Mobile Apps
Both Flutterflow and Draftbit prioritize responsiveness in mobile app development. Both platforms empower users to create mobile apps that are visually appealing and perform seamlessly across different devices, thanks to their focus on responsive design and real-time previews.
They offer tools and features to ensure apps adapt well to various screen sizes and devices:
For Flutterflow:
- Responsive Design Editor
- Device Preview Mode
For Draftbit:
- Responsive Layouts
- Real-time Preview
Flutterflow Vs Draftbit Community Support
When it comes to community support, Flutterflow has a larger and more active user community compared to Draftbit. A larger community often translates to more readily available resources, including forums, documentation, and user-generated content. This can be particularly helpful in mobile and web app development, as it means that developers are more likely to find solutions to issues, share insights, and access a wealth of knowledge within the Flutterflow community.
While the Draftbit community is active, developers may find that the size of the Flutterflow community provides a broader spectrum of expertise and support for their projects and problem-solving needs.

Final Verdict: Which No-Code App Builder is the Best?
In the Flutterflow vs. Draftbit showdown, the choice boils down to your project’s unique requirements and your comfort level with coding. Flutterflow offers robust Flutter integration and flexibility for developers, while Draftbit’s no-code approach, component library, and third-party integrations cater to those seeking an intuitive experience. Both platforms have their strengths, making the decision primarily a matter of aligning your development goals with the right tool. For those leaning toward coding, Flutterflow might be your go-to, while Draftbit suits those who prefer a no-code, user-friendly approach with ample customization options.