Firebase is a Google-backed application development software that allows developers to develop iOS, Android, and Web apps. Firebase provides different tools for tracking analytics, reporting and fixing app crashes, and creating marketing and product experiments. The Firebase Realtime Database allows you to build rich, collaborative applications by allowing secure access to the database directly from client-side code. Your data remains local, and even while offline, real-time events continue to fire, giving the end-user a responsive experience. After the dart setup and several other steps to start coding, here is a complete guide to getting started with how to integrate firebase projects with the Flutter app.
Related Topic – Flutter CSV Field matching
Create a Project in Firebase
Creating a project in firebase is just more than easy. It takes simple 3 steps to get done.
Steps:
- Head over to Firebase official website.
- Click on the “Get Started” button appearing on the webpage.
- A new page will open. Click “Add Project”.
- Enter your project name in the tab appearing in front of you and press continue. Let’s move on with a sample name as “Test Project”.
- Select the checkbox appearing after clicking Continue and then click “Create project”. A new page will appear saying “Your new project is ready”. And you have successfully created a Firebase project. Click continue.
Adding Firebase to Flutter App
After you created the firebase project. Now you can this firebase to your flutter android, iOS, or web app easily.
How to Add Firebase in Android App
Steps:
- Click on the android icon among the three icons which are iOS, Android, and web.
- A new window will appear as shown below.
- You need to add “android package name”. Where to find that? Here you go.
- Go to the android folder in your project. Then go to app>src>main and there you will find a file named “AndroidManifest.xml. There you will find the package name as selected in the window below.

- Copy the text and paste it in the “android package name” tab above.
- Enter the optional texts and click “register app”.
- After that, you will get an option to download the “google-services.json” file. REMEMBER: you should not change this file’s name. Or this all will be a total waste.
- Move the google-services.json file that you just downloaded into your Android app module root directory and then click Next. As shown here:

- The Google services plugin for Gradle loads the google-services.json file you just downloaded. Modify your build.gradle files to use the plugin.
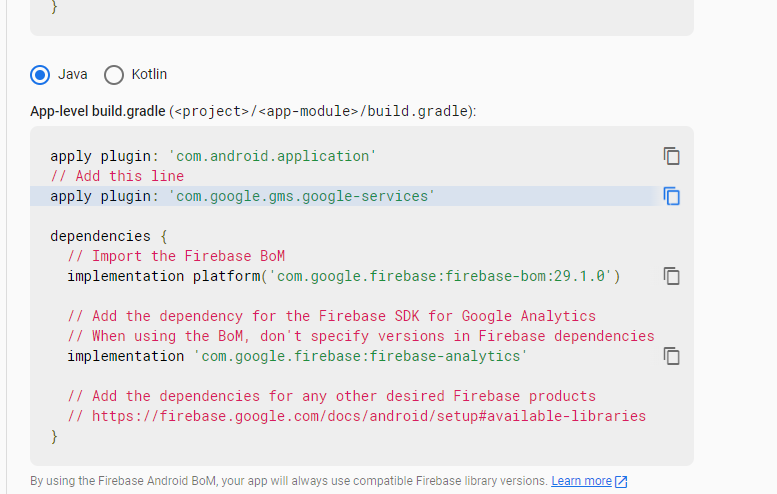
- Now you need to add the line in dependencies as shown in the figure below. You need to check if the lines are available in the repositories. If not, then add them.
- Now you have to add plugins to the project-level build.gradle (
<android>/build.gradle):

Similarly, you have to add plugins tothe app-level build.gradle (<android>/<app-module>/build.gradle):

After adding the lines to “build.gradle” click “continue to console” and you are done with adding firebase to your android app.
How to Add Firebase in Apple app
To add the firebase project to your apple app, you need to have a macOS with XCode installed in it.
Steps:
- The same goes for the Apple app. Click on the iOS icon after clicking get started, same as you did for android earlier.
- Now the same page will open asking “Apple Bundle ID” to register your app. Now, again, where to find that? Just follow these steps.
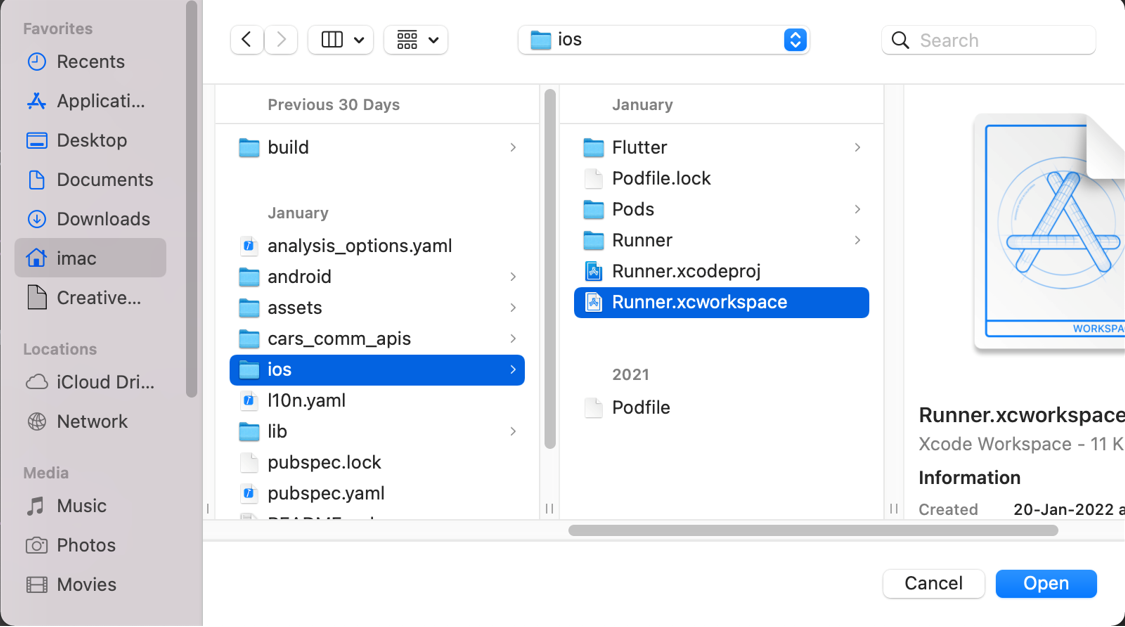
- Run XCode, go to the ios folder in your project and you will find there a file named “Runner.xcworkspace”. See the image below

Run this file and there you’ll get Bundle Identifier having an id written in it as shown here.

- Copy the id and paste it into the register app portion in the “Apple Bundle ID tab”.
- Enter the optional fields, and click “Register app”.
- Next you have to download the file as you did earlier. Click “Download GoogleService-Info.plist” and the file will download automatically.
- Now click next and skip the next two options (Add firebase SDK & Add initialization Code) by pressing the next button.
- After this, press “continue to console”.
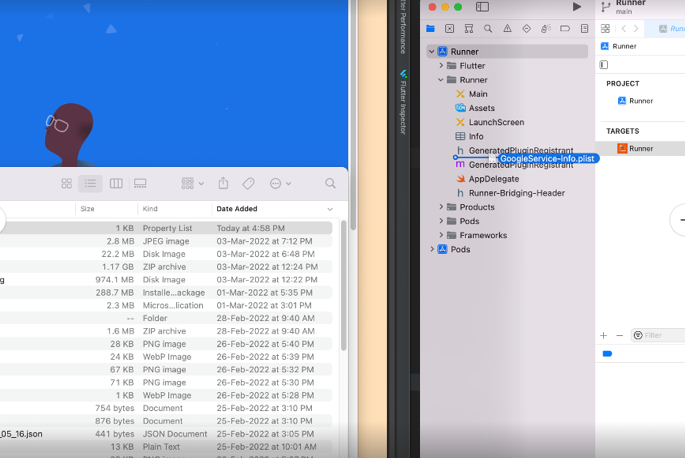
- Now it is the last step to finish adding firebase to your apple app to add the “GoogleService-Info.plist” file in the runner folder as shown below.

- A dialog window will appear, click Finish, and that’s it. You have successfully added the firebase project to your apple app.
How to Add Firebase in Web App
- Click on the web icon appearing on the firebase webpage to add firebase to your web app.
- Same as before, you have to register the app giving any nickname to it. In the case of web apps, we don’t need packages to get started. So, enter a name and click “Register app”.
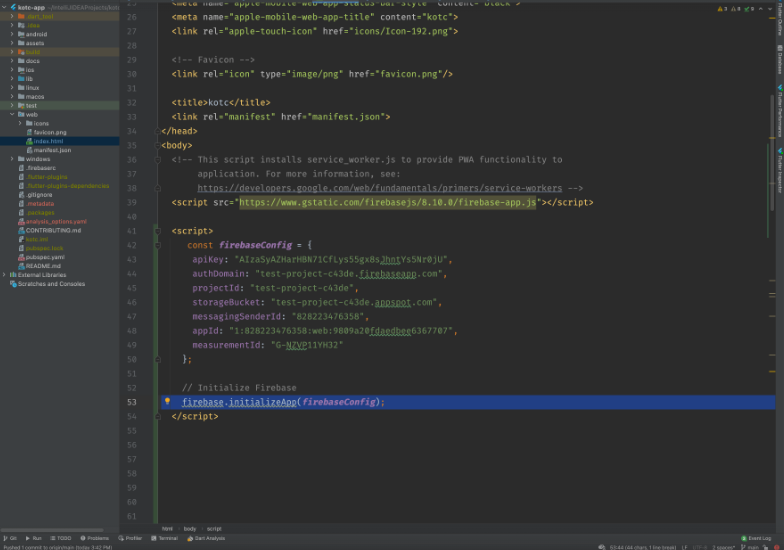
- Now simply, you have to put https://www.gstatic.com/firebasejs/8.10.0/firebase-app.js to the script portion in the body text.
- Then add the following text in the respective fields of your project as shown below.

- Add the const text into the body of your script and Initialize Firebase text shown in the picture above.

- Click “continue to console” and you have successfully added Firebase to your web app.
Over to You
That was it for getting started with firebase projects and adding them to your flutter app. I hope it helps you in starting your development career with Flutter. Leave a comment below if you have any queries or suggestions. FlutterDesk is always there to help you get out of any complex problems. you can also hire a flutter app developer if do not have time to do all this