Snackbar is a quick piece of information bar that appears briefly at the bottom of the screen. It’s used to display short messages that the user doesn’t necessarily need to interact with, such as “Changes saved successfully.” or “No internet connection.” In Flutter, it’s easy to create a Snackbar using the Scaffold.showSnackBar() method.
Using Snackbar in Flutter is a quick and easy way to provide feedback to the user. It’s a great alternative to Toast in Flutter, which is a native Android widget because it allows the user to interact with it by dismissing it or performing an action.
Let’s have a sneak peek at Flutter toast vs snack bar.
Flutter Toast vs Snackbar
Toast and Snackbar are both used to display brief messages to the user, but there are some differences between them. Toast is a native Android widget that appears at the bottom of the screen and disappears after a certain period of time. It’s not interactive and the user cannot dismiss it.
On the other hand, Snackbar is a material design element that appears at the bottom of the screen and can be dismissed by the user by swiping it away or tapping on an action button. Snackbar also allows the user to undo an action by tapping on the “Undo” button.
How to Show Snackbar in Flutter
To show a Snackbar in Flutter, you need to use the Scaffold.showSnackBar() method. The Scaffold is a widget that provides a framework for organizing the visual structure of your app. It’s often used as the top-level container for an app.
Here’s an example of how to show a Snackbar in Flutter:
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('This is Snackbar'),
),
);
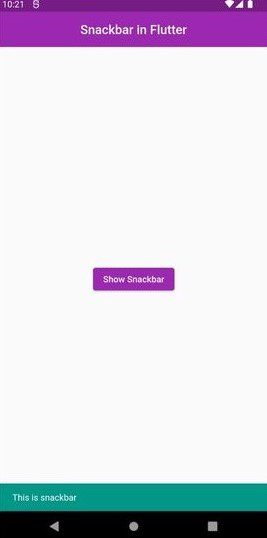
In this example, the Snackbar will appear at the bottom of the screen and display the message “This is a Snackbar“.
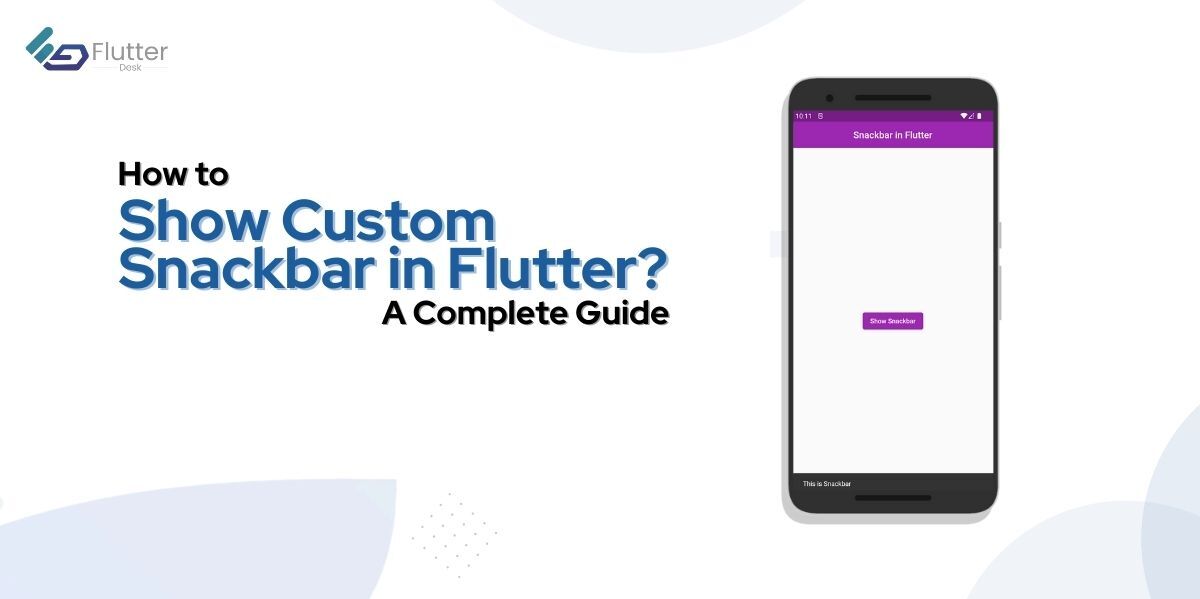
You can see that here in the screenshot:
Output:

How to Show Flutter Snackbar on Top Position?
There is no such property of snackbar to assign the top position to it as in Toast. So, if you want to show snackbar on the top of your screen, you need to exclude the height, taking the bottom as a reference. As you can see the code here and the result in the screenshot:
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: const Text('This is snackbar'),
behavior: SnackBarBehavior.floating,
margin: EdgeInsets.only(
bottom: MediaQuery.of(context).size.height - 100,
left: 10,
right: 10,
),
),
);
Output

Flutter Snackbar Without Context
There are certain times we don’t have the context to define depending upon certain business logic. In that case, we use scaffoldMessengerKey to show snackbars without needing context with just one GlobalKey.
Here is the code.
class SnackBarService {
static final scaffoldKey = GlobalKey<ScaffoldMessengerState>();
static void showSnackBar({required String content}) {
scaffoldKey.currentState?.showSnackBar(SnackBar(content: Text(content)));
}
}
return MaterialApp(
scaffoldMessengerKey: SnackBarService.scaffoldKey, /// Assign Key Here
title: 'Snackbar and Toast',
theme: AppTheme.lightTheme,
home: const HomePage(),
);
////// Call => SnackBarService.showSnackBar(content: 'This is snackbar'); or any custom message you want to display.
Now, let’s move toward changing snackbar color.
How to Change Flutter Snackbar Color
You can customize the color of the Snackbar using the backgroundColor property.
Here’s an example of how to show a Snackbar with a red background color:
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
backgroundColor: Colors.teal,
content: Text('This is snackbar'),
),
);
Output:

Flutter Snackbar Duration
If you’re wondering how long would snackbar stay there then mind that the default snackar duration is set up to 4 seconds. However, you can specify a different duration using the duration property. Here’s an example of how to show a Snackbar that lasts for 8 seconds:
Scaffold.of(context).showSnackBar(SnackBar( content: Text(‘This is a Snackbar’), duration: Duration(seconds: 8), ));
So this will allow you to display the snackbar for 8 seconds. Moreover, you can specify any number of seconds to show the snackbar up to.
Flutter Floating Snackbar
You can create a floating Snackbar by setting the shape property to RoundedRectangleBorder and the elevation property to 8.0. Here’s an example of how to create a floating Snackbar:
Scaffold.of(context).showSnackBar( SnackBar( content: Text(‘This is a snackbar'), shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10.0), ), elevation: 8.0, ));
This will create a Snackbar with rounded corners and a shadow.
Conclusion
In this tutorial, we learned about Snackbar in Flutter and how to use it to display brief messages to the user. We also learned about the differences between Toast and Snackbar, and how to customize the duration, color, and shape of the Snackbar. We hope this tutorial helps you show snackbar and give you ways to customize it fully.
Feel free to share your thoughts or queries in the comments below. Or you can hire Flutter developers who would love to assist you to build highly intuitive apps for your business.