You must have seen a quick pop-up-like message that appears on the lower portion of the screen (mostly) and disappears after a couple of seconds. That message is to address the users about the action that they perform at that moment. An example would be displaying “Welcome to the app (your app name)“ when a user successfully logs in to your app.
In this blog, we will be exploring how to show toast in Flutter with a flutter toast package. You can show any custom toast in flutter depending on your need or the client’s requirements. So, after going through this quick guide, you won’t need to look further because we will be discussing in detail with code examples about how to show custom toast in Flutter.
While building mobile apps, you should value adding little elements to your apps. They collectively make your app’s UI more interesting and enhance the user experience to much extent. These small additions could be a button, icon, or text field (at certain places), or basically anything that could help users leverage your app’s features more efficiently.
Flutter Toast Package
Fluttertoast is a package for the Flutter framework that allows developers to easily display lightweight, transient notification messages in their apps. These messages, also known as “toasts,“ can be used to inform the user of an action they have taken, provide a brief update or message, or simply acknowledge that an action has been completed. Toasts can be displayed as banners at the top or bottom of the screen and can include text, images, or both. They are designed to be unobtrusive and easy to use, making them useful tools for developers building Flutter apps.
Related topic: How to Custom Snackbar in Flutter?
Let’s begin with learning how to show toast in Flutter. We will be covering everything related to the Flutter toast package including how to show toast in flutter and how to customize the toast messages.
How to Show Toast in Flutter?
Flutter does not have a widget just for showing toast messages, so we use the flutter toast package. Interestingly, fluttertoast plugin offers you complete customizations same as you can do with the snack bar in Flutter.
Hold on! We are about to dive into exploring what customizations we can do to show toast in Flutter.
So, how do you add toast in Flutter? Here are the simple steps to do that. After it, we will be doing customizations to the toast message.
First of all, you need to add the dependency in the pubsec.yaml file of your project.
So go to the pubsec.yaml file and paste the following line to add the fluttertoast dependency.
fluttertoast: ^8.1.2Next, you need to import fluttertoast package into the dart file where you want to show toast message in Flutter. Use this code:
import 'package:fluttertoast/fluttertoast.dart';Now that you have successfully imported flutter toast package, you can easily show toast in Flutter.
Here is a Flutter toast message example for you to show toast message using the following code.
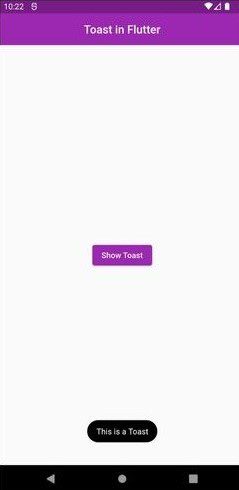
Fluttertoast.showToast( msg: 'This is a Toast', );
Output
Replace the ‘msg’ with any random text you want to display as a toast in Flutter.
Now let’s explore how can you show a custom toast in Flutter.
Custom Toast in Flutter
You might wonder if we can change the toast message that appears on the screen. The answer to this question is yes. You can make show custom toast in Flutter by changing its position, font size, background color, and font color. Seems interesting, right? 😍 Let’s make a custom toast in Flutter.
If you want to show toast message somewhere top, left or right side of the screen then you can call gravity property. It allows you to show toast message anywhere within your app.
Let’s see how can we leverage the gravity property in fluttertoast.
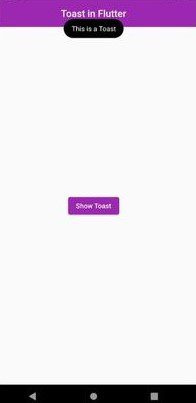
Fluttertoast.showToast( msg: 'This is a Toast', gravity: ToastGravity.TOP, );
Output:
As you can see, if we call the ToastGravity.TOP property, the toast message will appear on the top of the screen. Similarly, you can call several other properties to show toast messages differently on the screen.
Some other properties of the flutter toast package are:
enum ToastGravity {
TOP,
BOTTOM,
CENTER,
TOP_LEFT,
TOP_RIGHT,
BOTTOM_LEFT,
BOTTOM_RIGHT,
CENTER_LEFT,
CENTER_RIGHT,
SNACKBAR,
NONE
}
\\ use any of these properties according to your requirements You can use any of these properties to show toast in Flutter accordingly, i.e bottom, center, top left, etc.
Next, we can also change the font size of the toast in Flutter. It’s that simple:
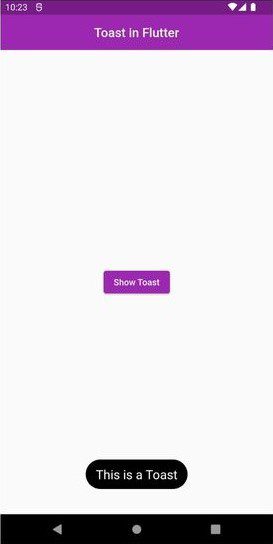
Fluttertoast.showToast( msg: 'This is a Toast', fontSize: 20, );
Output
And if you want to change the background color of the toast message, here’s how you do it.
Fluttertoast.showToast( msg: 'This is a Toast', backgroundColor: Colors.teal, );
Output
Similarly, if you want to change the text color of toast message, here’s the way.
Fluttertoast.showToast( msg: 'This is a Toast', textColor: Colors.red, );
Output
Conclusion
That’s a wrap for now and we hope that you get to have a clear understanding of how to show toast message in Flutter. We have given a flutter toast message example for each of the different uses. You can get an idea of the code and make the changes on your own and build highly interactive Flutter apps.
If you want to lighten your load of developing apps or want to hire a flutter developer then you can count on us. We have a team of skilled developers with a proven background in building intuitive and innovative apps for businesses worldwide. You can have a glimpse of our portfolio here.
Furthermore, if you have any questions related to Flutter app development, you can put your queries in the comment section. We would love to hear from you.