There are certain times in the Flutter app development process when you need to change the color of text. There are a number of reasons why this may be the case. It could be because the client has asked you for the changes or you may want to change it on your own. Whatever the case is, you’ll no longer have to look further to change the color of the text in Flutter after going through this guide.
By the end of this blog, you will learn how you can change the text color in Flutter using different methods. So be with us so you don’t miss out on any point.
Let us first get to know what is a flutter text widget.
What is Flutter Text Widget?
The Flutter text widget is used to display strings of text that we add to our code. You can display the text in different colors, styles, and sizes. The text widget gives you full control over how you want to display text within your app.
Steps to Change the Color of Text in Flutter
In Flutter, changing the text color isn’t that difficult. You can simply change it by adding the TextStyle property and defining the colors, opacity, font size, etc.
Let’s move forward with knowing the steps to change the color of the text in Flutter.
To change the text color, you must add style to the text widget. Remember that you cannot call the TextStyle widget inside the string. So separate it with a comma and then add the TextStyle widget.
Step #01. Head over to the position where you have added the Text widget to display the text.
Step #02. Add the style parameter and assign the TextStyle property next to it.
Step 03. Set a color inside the TextStyle property this way; style: TextStyle(color: Colors.red)).
Example:
///Default Color
Text('Hello World!', style: TextStyle(fontSize: 25)),
///Color changed to red
Text('Hello World!',
style: TextStyle(color: Colors.red, fontSize: 25)),
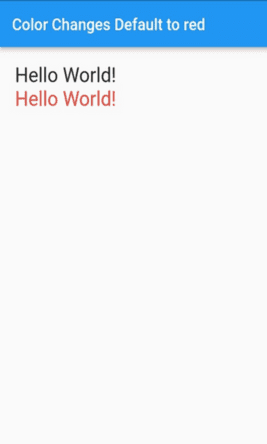
Results:

As you can see in the screenshot above, the default text color (black) of “Hello World!” has been changed to red.
Related Post – flutter font size based on screen size
Different Ways to Change Text Color in Flutter
There are different ways in which you can change the color of the text in Flutter apps. Let us discuss them with the sample code and respective results as well.
Using the color class is the most common way to change text color in Flutter. As the above-mentioned method is to change the text color using color class, we will discuss some other ways to change the color of the text.
1. Color.formRGBO
The color.formRGBO constructor in Flutter creates a combination of colors within red, green, and blue and sets an opacity.
Code Example:
Text(
'Hello World!',
style: TextStyle(
color: Color.fromRGBO(17, 35, 236, 0.6), fontSize: 25),
),
Text(
'Hello World!',
style: TextStyle(
color: Color.fromRGBO(249, 157, 29, 1), fontSize: 25),
),
Result:

2. Color.formARGB
In the color.fomARGB method, Dart creates color from the four ARGB colors. These are alpha, red, green, and blue. As you set the desired value for each color, Dart creates a respective text color.
Code Example:
///Color changed using ARGB
const Text(
'Hello World!',
style: TextStyle(
color: Color.fromARGB(211, 132, 144, 101), fontSize: 25),
),
const Text(
'Hello World!',
style: TextStyle(
color: Color.fromARGB(50, 117, 101, 29), fontSize: 25),
),
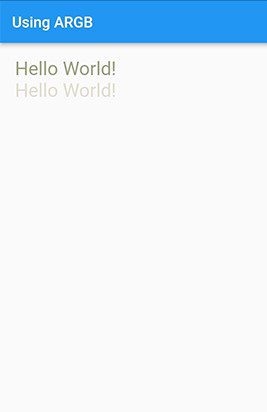
Results:

3. Using Hexadecimal Code String
Using the hexadecimal code string is another way to add colored text in Flutter. It represents different colors as #RRGGBB which are red, green, and blue. Below is the example for adding the text color using hexadecimal code.
Code Example:
///Color changed using HexCode const Text( 'Hello World!', style: TextStyle(color: Color(0xff123456), fontSize: 25), ), const Text( 'Hello World!', style: TextStyle(color: Color(0xff654321), fontSize: 25), ),
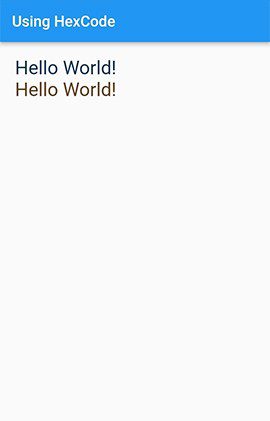
Results:

4. Adjusting Text Color Opacity
Whenever you are to change the color of text, you might also need to change its opacity. For that, you can add opacity with each color class in case you’re using a color class for adding one color. Here is an example.
Code Example:
///Color with opacity
Text(
'Hello World!',
style:
TextStyle(color: Colors.pink.withOpacity(0.2), fontSize: 25),
),
Text(
'Hello World!',
style:
TextStyle(color: Colors.pink.withOpacity(0.5), fontSize: 25),
),
Results:

Conclusion
So that’s a wrap to this quick guide on how to change the color of the text in any Flutter app. If you’re looking to implement this feature in your app but don’t have the necessary skills or resources, we recommend you to hire Flutter developers who can help you with the task. We hope that you get to learn how you can change the text color. Moreover, you won’t be needing to remember the code for all the scenarios because we have provided you with them all 😉 Enjoy the royalty-free code and don’t hesitate to reach out to Flutter experts for further assistance. See you in the next blog!












1 thought on “How to Change Text Color in Flutter App?”
This site certainly has all the info I needed about this subject and didn’t know who to ask.