How we connect with and navigate the world has radically changed. Thanks to Google Maps, a comprehensive and widely used tool. On the other hand, Flutter has a considerable increase in popularity among developers due to its native performance, capacity for hot-reloading, and adaptable widgets.
Have you ever imagined how we can include this robust architecture in Google Maps?
Welcome to this comprehensive guide on utilizing the Flutter Google Maps Marker. In this post, we will delve into how to create interactive maps in your app using Flutter Google Maps.
Can You Use Google Maps In Flutter?
Yes, you can incorporate Google Maps into a Flutter application. A plugin to display Google Maps in your application is available, thanks to the google_maps_flutter plugin. First of all, you need to enable Maps SDK for Android and Maps SDK for iOS from Google Cloud Console; then, you need a Google Cloud Platform API key to integrate Google Maps into your Flutter project. You can obtain this key by starting a new project in the Google Cloud Platform dashboard and turning on the Google Maps API for that project.
Google Map Flutter Tutorial
To make integrating Google Maps into a Flutter application easier, Flutter Maps provides a Google Maps Flutter plugin. By enabling you to integrate and alter Google Maps views straight from your Flutter code, this plugin offers a quick and smooth method of integrating Google Maps into your projects.
You wouldn’t believe how easy it is to integrate Google Maps into a Flutter project. The following are the steps to integrate Google Maps into the Flutter Project:
- Before you do anything further, ensure your environment is configured correctly and that you have loaded the most recent Flutter SDK version.
- Now you need to add the google_maps_flutter plugin in your pubspec.yaml file, after which you should run the flutter pub get command to fetch the plugin.
- Go to the Google Cloud Platform Console website (console.cloud.google.com) and sign in to your Google account.
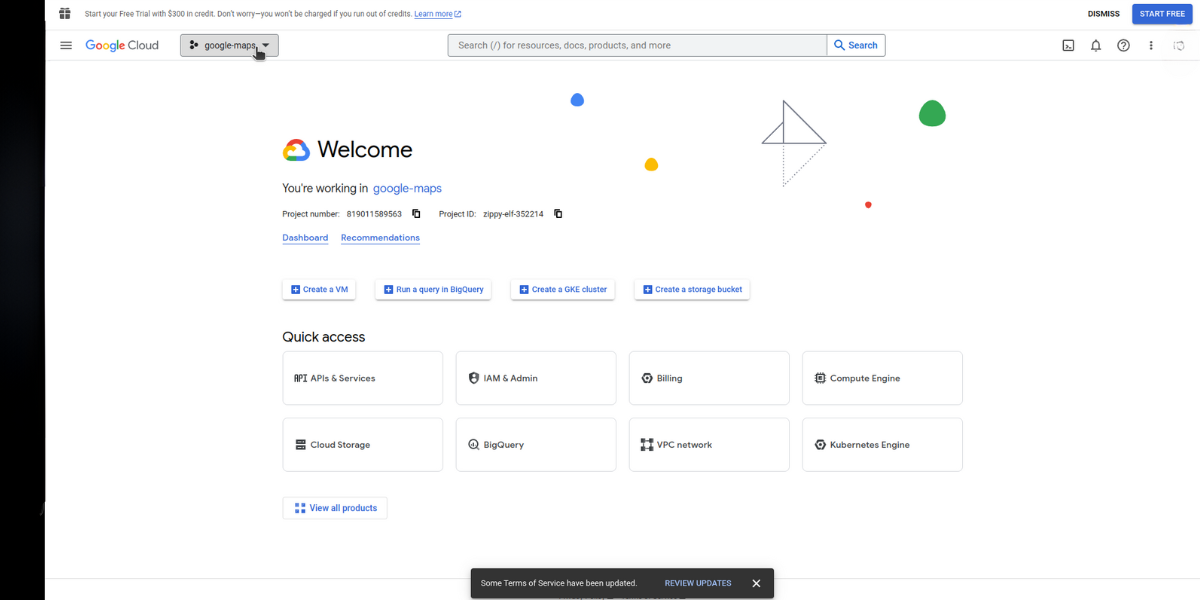
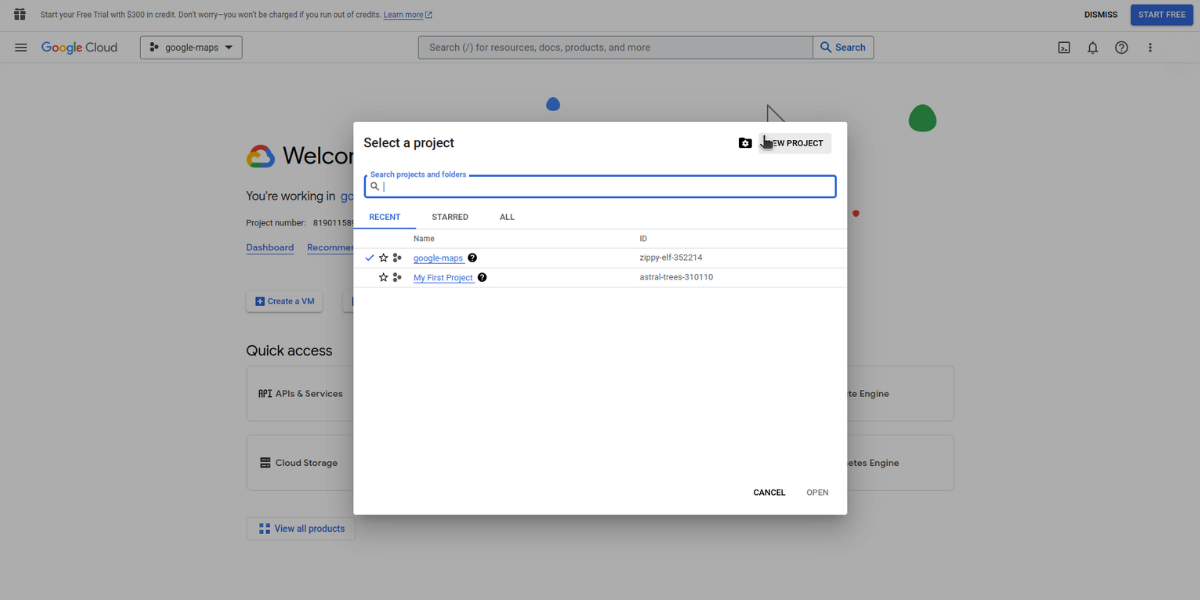
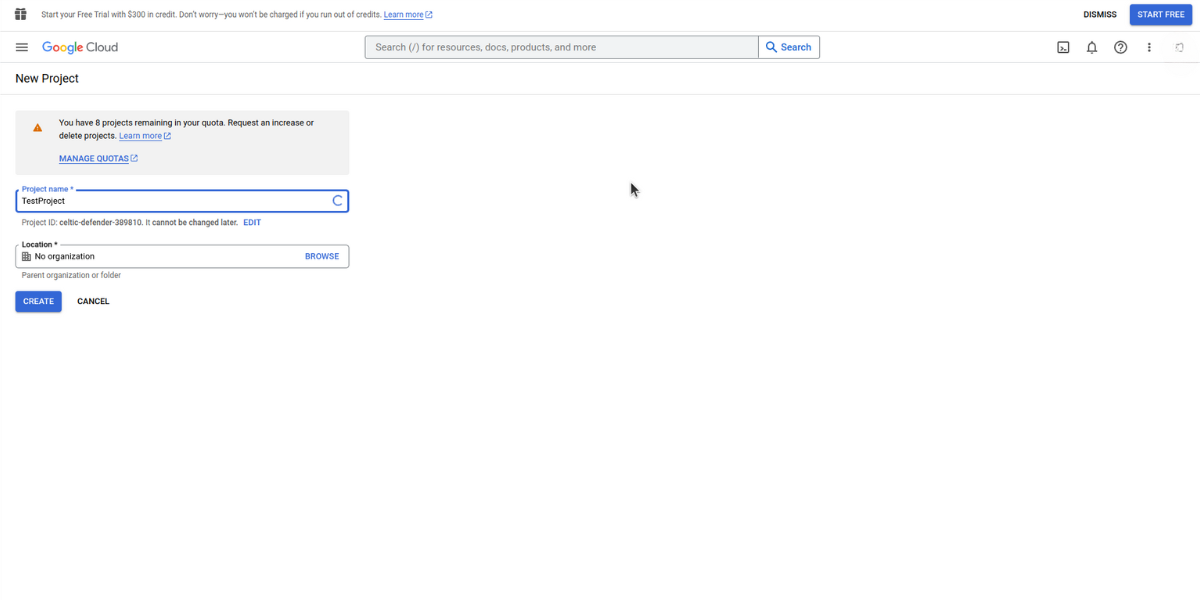
Following are three illustrations to your command:



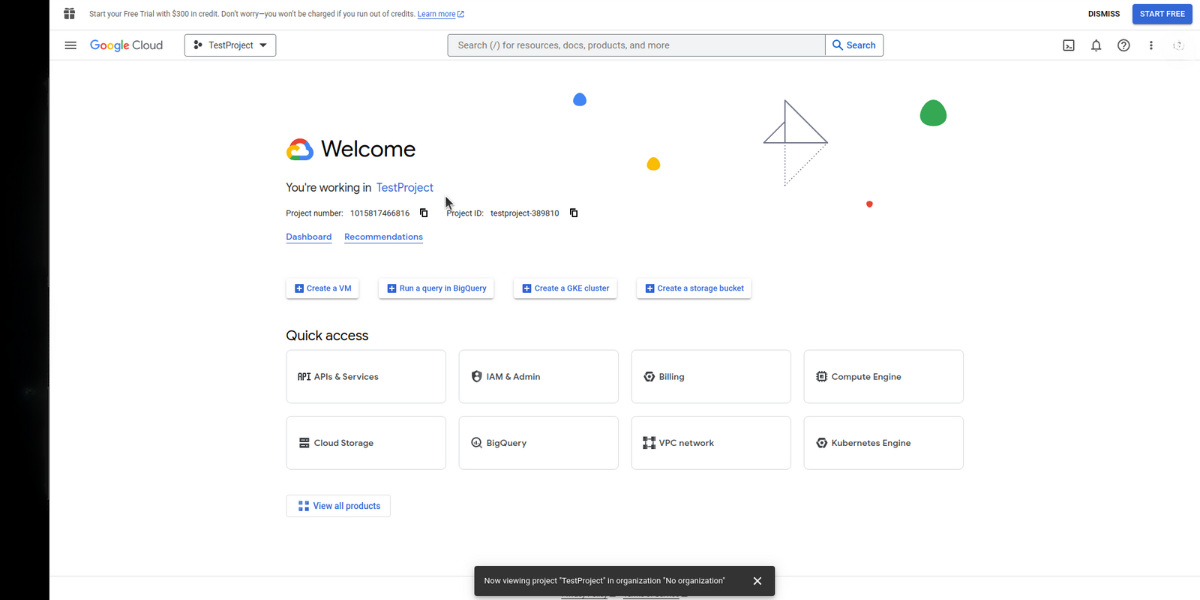
- Click on the “Select a project” dropdown at the top of the page. A dialog will pop up, and choose “New Project” from the top right side of the dialog. Provide the required information, such as the project name, organization, and billing account.

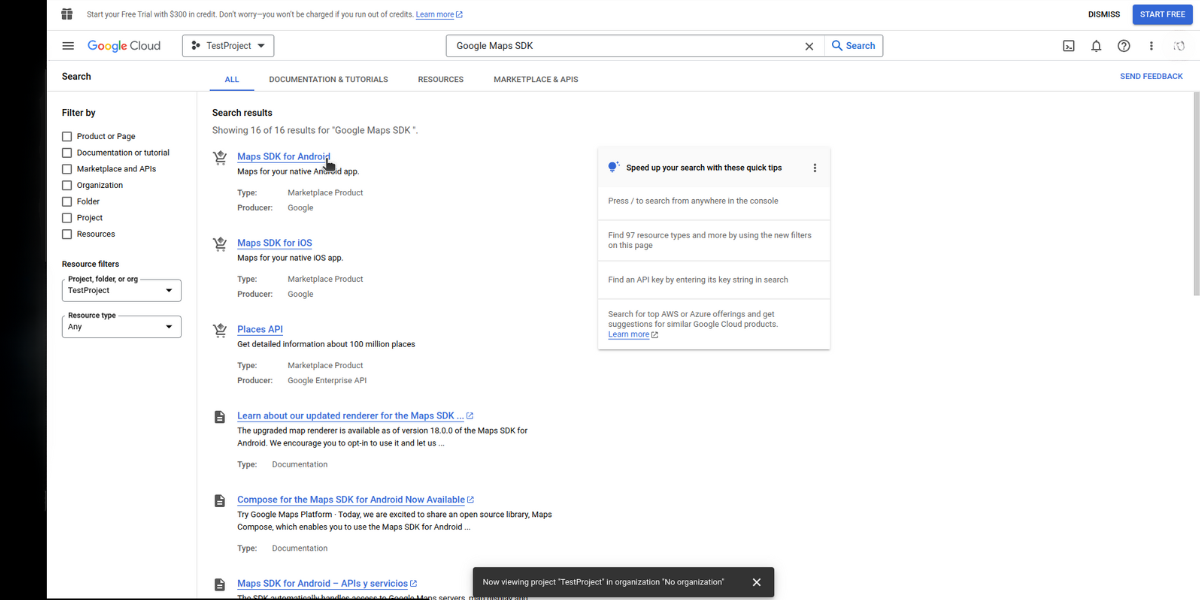
- Once your project is created, you’ll be redirected to the project’s dashboard. In the search bar at the top of the page, type “Google Maps SDK” and select the appropriate result.
Below is how your screen will appear:

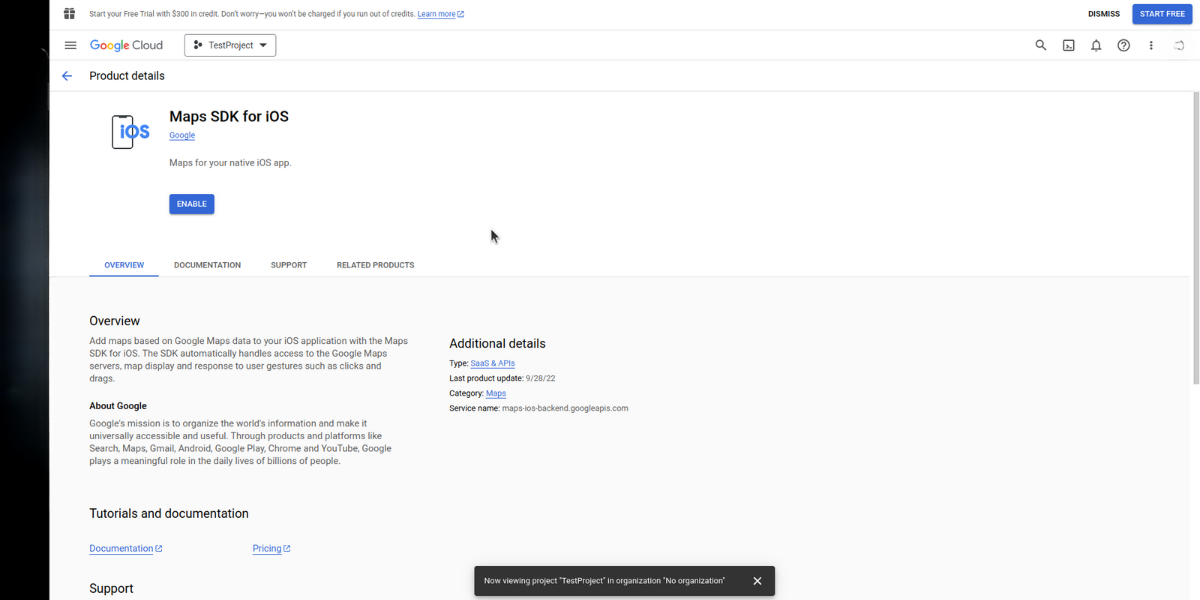
- On the SDK’s information page, click the “Enable” button to enable the Google Maps SDK for your project.
This is what your screen looks like:

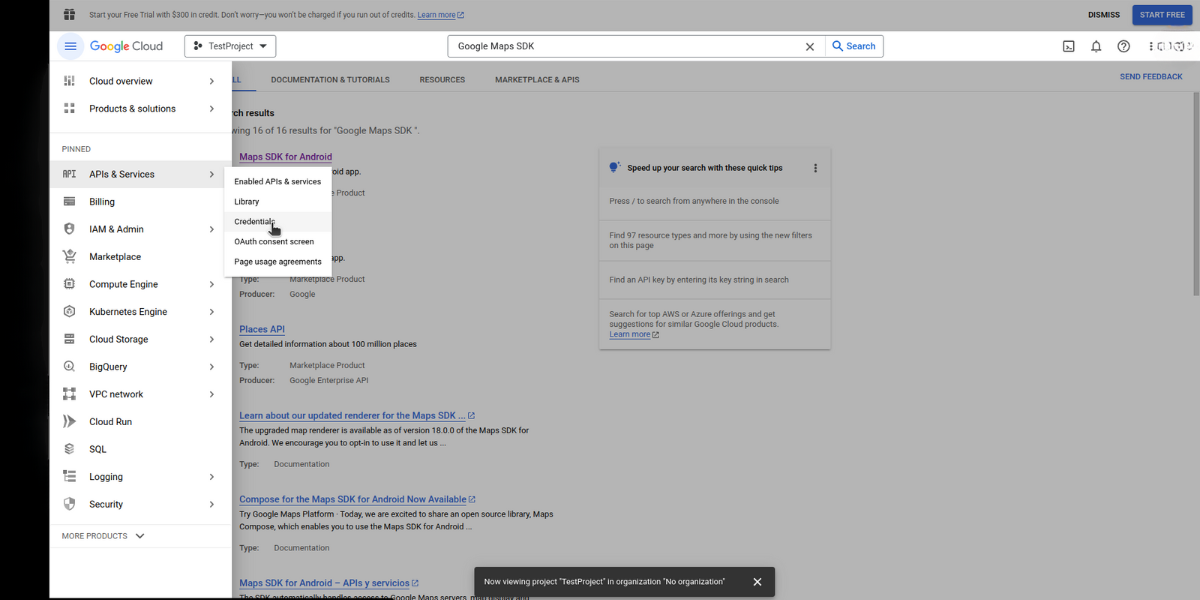
- After enabling the SDK, navigate to the “Credentials” section of the Google Cloud Platform Console. You can find it by clicking on the menu icon in the top-left corner and selecting “APIs & Services” > “Credentials” from the sidebar.
Below is the visual representation to your command:

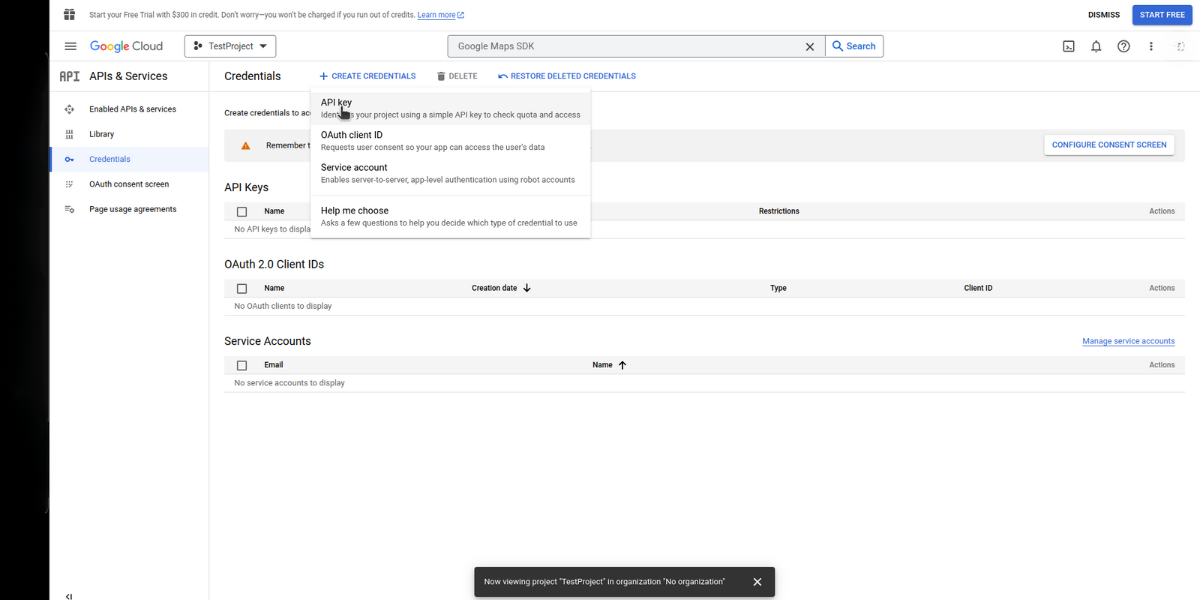
- In the Credentials section, click the “Create Credentials” button and choose “API Key” from the dropdown menu.
This is how it appears:

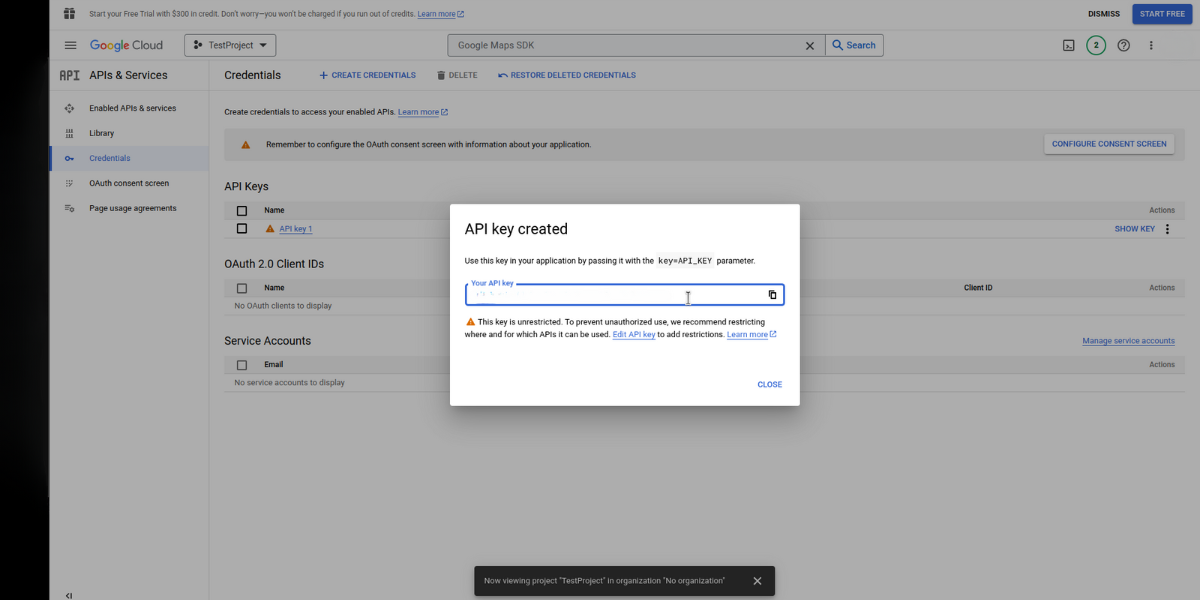
- A dialog box will appear with your newly created API key. Copy the API key and securely store it, as you’ll need it to interact with Google Maps services in your Flutter project.
This is how your screen will look like after following the step:

- The final step is to Implement Map View. Following setup, we begin developing our Flutter app. Create a Dart file, import the google_maps_flutter package, and configure a GoogleMap widget.
What Are the Features of Google Maps in Flutter?
Flutter Google Maps offers a wide range of functions to provide an interactive, personalized map experience in your app. You may deliver a user experience that stands out by being aware of and utilizing these features effectively.
Google Maps in Flutter is a powerful tool beyond just displaying maps. Some key features include:
- Markers: Markers indicate/highlight specific locations.
- Custom map styling: With the ability to customize your map’s style, you can match the map design according to the theme of your application.
- Camera Control: Google Maps Flutter offers extensive camera control options. The camera can be moved programmatically to any location or flutter google maps’ current location, zoomed in or out, and even tilted for a more 3D perspective.
- User Interaction: You can capture user interaction with the map to create a more engaging experience, such as taps, drags, zoom, etc.
- Polylines: Google Maps Flutter Polyline and Polygon helps to highlight routes or areas on your map.
Flutter Google Maps Calculate Distance
You can use the package to calculate the distance between two points using Google Maps in a Flutter application. This package provides a LatLng class to represent latitude and longitude coordinates. To calculate the distance, you can utilize the Haversine formula or the SphericalUtil class from the google_maps_flutter package offers utility methods for performing geometric calculations on the Earth’s surface. Bypassing the coordinates of the two points to the appropriate method, you can obtain the distance between them in meters or kilometers, enabling you to incorporate distance calculations into your Flutter Google Maps application.
How to Add Custom Marker in Google Map Flutter
Use markers to make your map more dynamic and user-friendly. These marks may represent tourist attractions, user sites, or other significant locations. The following is how to add unique markers:
- Making a BitmapDescriptor is necessary to create the marker’s icon. Either utilize the built-in markers or generate a custom BitmapDescriptor from a picture.
- Once you have a BitmapDescriptor, you can construct a Marker object. The Marker requires a LatLng for the position, markerId (unique identification), and a BitmapDescriptor for the icon.
- Create the marker and add it to the map: The markers property of the GoogleMap widget is used to add the marker you just created to your map.
Dynamically Add Markers to Google Maps Flutter
Let’s assume you have a restaurant called “The OpenAI Diner.” Here’s how you’d add a marker for it on the map:
- Fetch Data: Request the Google Places API with “The OpenAI Diner” as a query. This will return data about the restaurant, including its coordinates (latitude and longitude).
- Parse Data: Parse the received data to extract the coordinates of “The OpenAI Diner.”
- Create Marker: Create a new Marker object with the position set to the coordinates of “The OpenAI Diner.” Set the marker’s info window to show “The OpenAI Diner.”
- Update Marker Set: Add the Marker to your Set of markers. Clear the set first if you want to remove all previous markers.
- Refresh Map: Call setState to trigger a rebuild of your map widget. This will cause the map to display the new marker for “The OpenAI Diner.”
Is Google Map Flutter Free?
Before a modest adjustment, Google Maps services were offered without any restrictions. Even today, Google offers free tier usage, but you must have a working credit card connected to your account. Tier is typically more than enough for small to medium-sized apps because this free tier includes many monthly free requests.
Remember that the pricing can change depending on the API and the volume of calls your app makes. Therefore, monitoring your usage and thinking about optimization is crucial to prevent unforeseen fees.
Tips for Better User Experience with Google Map Flutter
- Markers Clustering: Markers clustering can help your application operate better if it needs to display a lot of markers. In clustering, nearby markers are combined into a single cluster marker when zoomed out.
- Custom map styling: Customise the map’s visual style to fit your application’s look and feel. You can alter colors and the visibility of map objects and apply custom themes using the setMapStyle function offered by GoogleMapController.
- Improve Camera motions: “Camera motions” describes the map’s camera zooming, panning, and rotating movements and animations. Optimizing and improving these motions may give users a more engaging and smooth experience.
- Update Your Dependencies Frequently: Keep your google_maps_flutter package and other dependencies updated. Performance upgrades and bug fixes are frequently included in new versions.
- Use the Right Map Type: Google Maps offers a variety of map kinds, including satellite, terrain, hybrid, and more. Use the one that best satisfies your requirements. The fundamental map type works well in most situations and loads more quickly.
Conclusion
Regarding Flutter apps, Google Maps is a potent tool. Putting it up could initially seem complicated, but integration is simple with the correct thoughts and steps.
By combining Google Maps with the capabilities of Flutter, developers can elevate their apps to new heights, providing a rich and interactive mapping experience for users across different platforms. If you are thinking of creating this wonderful blend, and want expert assistance, hire a Flutter app developer now!