Are you about to start your career as a Flutter developer? Then you need the right skill set to advance successfully in this career. Since its successful release, companies have been migrating to Flutter. As the competition is fierce, it is difficult to find skilled Flutter developers. You need to know about the technical Flutter interview questions and answers to determine the right fit for the role.
The piece below has compiled these questions for you, based on different levels of expertise.
Beginner-Level Flutter Interview Questions
These questions are meant to cover the fundamental features of Flutter and its programming language, Dart.
What exactly is Flutter?
In case you are a fresher, let’s begin easy, what is Flutter? Developed by Google, Flutter is a free, open-source UI development kit that allows app development on around six platforms using a single code base. Due to its high performance in development and rich user interface, Flutter is truly one of the most expressive and fastest ways to build natively compiled applications.
Flutter makes use of Dart programming language, which isn’t a familiar language for many developers. This cross-platform is the next boom in application development.
What are the advantages of Flutter app development?
Fast Development – Due to its hot reload feature, Flutter allows faster development as you can view the changes in real-time. The app compilation is done using C/C++library, stepping closer to machine code. This enables the app to run quickly. The Flutter team has also developed ready-made widgets to lessen the coding time further. They are highly customizable and can save a lot of time and effort.
Open Source – Accessible internationally to a wide variety of users.
Cross Platform – Being a cross-platform, Flutter offers reduced development time by allowing the developers to write, manage and run the code across multiple platforms.
Almost Native App Performance – Compared to its competitors, Flutter doesn’t depend on intermediate code interpretations, the app gets built directly into machine code. Any performance issues linked with interpretation get eliminated this way.
Community Support – Consistent support from the Google community results in quick responses to any questions from the developers. Any lacking in the recent Flutter version also gets updated within a short span.
Minimal Coding – A Flutter app is built with Dart which uses both AOT and JIT compilation, resulting in smooth functionality and faster performance.
Documentation Support – Flutter also provides informative and well-organized documentation support to its users. This central repository has got all the answers to your queries.
Flexible UI – Flutter’s flexible layered architecture allows fast rendering and highly customizable and expressive designs.
—> Top15 Flutter interview Answer question you must Know
Flutter makes use of Dart – What is its importance?
This open-source programming language was developed by Google in 2011. Dart is an object-oriented language and syntax in close resemblance to C-style to create a front-end user interface for both mobile and web apps. It uses both AOT (Ahead-of-Time) and JIT (Just-in-Time) compilation for better performance and less code execution timing.
Importance
- Quite stable and scalable for building even complex applications.
- Supports basic concepts of programming like functions, classes, and interfaces; unlike other languages.
- Being a declarative language, the layout can be read and visualized easily.
- The code run time is way faster than JavaScript.
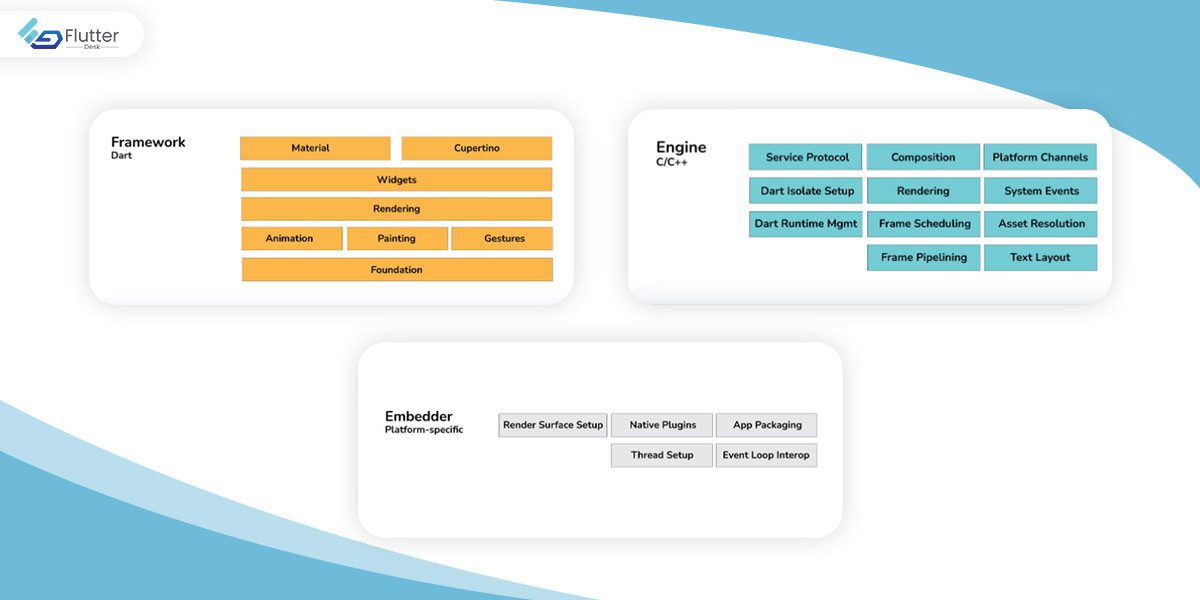
Tell us about the Flutter Architecture
Flutter’s architecture has three layers:

Upper Layers – Dart-based framework comprising widgets, rendering, materials, gestures, animation, illustrations, and so on.
Middle Layer – Flutter engine which handles the text formatting, display, etc.
Built-in Service – To help you manage packages, plugins, and event loops.
Explain Flutter Widgets and their Types
It is one of the important Flutter interview questions. Flutter relies heavily on widgets to declare and build the user interface. A widget is an app’s root, whatever construct will be coded inside a widget. Card widget in flutter describes an app view based on its current state and configuration. If you make any modifications to the code, the widget will alter its description according to the difference between the old and the new one. The minimal changes will be synced up accordingly. We’ve got two types of widgets here:
Stateful – dynamic widgets whose inner data can be altered within the widget’s lifetime. It has a createState() method instead of build() method. Examples include Slider, Checkbox, InkWell, and so on.
Stateless – static/non-dynamic, having no state information. If your UI contains static content, use stateless widgets. Examples here include Column, Container, Row, Text, etc.
Are there any limitations to Flutter development?
- A larger release size is a problem for developers.
- Developers are often not familiar with Dart since it is not as common as JavaScript or C++, but it is quite easier to learn.
- A Limited number of third-party libraries and packages.
Which popular apps use Flutter?
Several companies use Flutter for app development. Here are some popular ones:
- Alibaba
- Reflectly
- Watermaniac
- Google Ads
- Coach Yourself
- Birch Finance
- Tencent, etc.
Which editors are the best for Flutter development?
Following are the popular IDEs for Flutter development:
- Visual Studio
- Android Studio
- IntelliJ Idea
- Xcode
Technical Flutter Interview Questions
Here is a list of some technical Flutter interview questions you might need to answer in an interview.
Explain Types of Build Modes in Flutter
Flutter has made compilation easy for you by dividing it into three build modes, based on development phases. The three build modes include:
Debug Mode – This enables the developers to debug an app on an emulator, simulator, or physical device. When you are in debug mode, service extensions, and assertions are enabled. Also, we optimized the app to respond faster after making any changes to it.
Profile Mode – The mode helps you analyze your app’s performance. It’s disabled for simulators or emulators. Tracing and some service extensions are enabled. For profile mode, use the command: flutter run –profile.
Release Mode – To prepare your app for deployment, you can use the release mode. Flutter also offers maximum optimization for fast execution, startups, and minimizing the app size. Use the command: flutter run –release.
Differentiate between runApp () and main() in Flutter
We can differentiate between these two functions as
Main() – the purpose of this function is to start the program. Without main(), you cannot write any program.
runApp() – function will return the widget attached to the screen as a root of the widget tree which will then be rendered on the screen.
Tell us about Flutter’s Plugins and Packages
With packages and plugins, you can import new functionality and or widget into your app, saving you from developing everything from scratch. There is a small difference between them:
Packages – new code or components in Dart, allowing you to build something new.
Plugins – enables more functionality by using native code.
What is your opinion on Flutter and React Native?
Today, the two most popular cross-platform frameworks are Flutter and ReactNative, both in close competition. The two share many common features like quick reloading, building native apps, great UI, and excellent tooling. It is difficult for a developer to maintain one of them as a consistent priority. Here are some distinctive features of the two frameworks:
ReactNative – backed by Facebook, the open-source platform was launched in 2015 and backed by the Facebook community. It uses React and is entirely Java-based.
Flutter – uses Dart and was launched later in the market. This open-source platform has support from the Google community.
How would you differentiate between Container and SizedBox?
Container – we can efficiently manage parent widgets with multiple child widgets through height, width, background color, padding, etc. If your widget needs any of these background stylings, you can just wrap it in a container widget.
SizedBox – a box with a specific size that we only use for sizing a child widget.
What are the different types of Streams?
Stream provides asynchronous data sequences. Just like a pipe, with a stream too, you put a value on one end, and the listener receives value from the other end. In a stream, you can have multiple listeners receiving the same value when put in the pipeline. There are two types of streams in Flutter:
Single Subscription Streams – delivers events in a sequence without missing any. A single subscription stream is used when the order of events matters, like when reading a file or receiving a web request. Throughout the sequence, there can only be one listener.
Broadcast Streams – delivers individual events to their subscribers one at a time without having any knowledge of previous events. Broadcast streams allow multiple listeners. And after canceling a subscription, you can listen again.
Explain Tween Animation.
Tweens are a critical concept of Flutter animation. Tween simply means in-between. A tween also provides us with all the intermediate values between two values – the start and endpoint of an animation. To define the time and speed of this smooth transition, a tween also provides the curve and timeline.
Differentiate between Hot Reload and Hot Restart
The purpose of these two features in Flutter is to reduce the application’s execution time.
| Hot Reload | Hot Restart |
| Allows you to add new features and fix bugs quickly and easily. In hot reload, the preserved state of your app won’t get destroyed. The new code gets compiled in a file and then sent to the Dart Virtual Machine (DVM). As the DVM finishes the update, the app’s UI gets updated too. | Hot restart is comparably different as the preserved State values get destroyed and set to default. With every restart, your app widget tree will be rebuilt completely with the new code. |
| Allows faster development and debugging. | The compilation and update of the app take a lot more time compared to hot reload. |
3 Types of Tests you can Perform on Flutter
Widget Tests – to test any single widget and ensure its appropriate response to events and UI looks. Through widget testing, you will be able to make sure that the widget’s interaction with other widgets, its design, and rending; everything is up to expectations.
Unit Tests – to test a single class, method, or function.
Integration Tests – You can also test the critical flows in a huge part of the app or an entire app. Integration testing will assist you in measuring your application’s performance and checking if everything is functioning as expected.
Why do we use mixins?
Dart language cannot support multiple inheritances which is why in Flutter, we use mixins. Through mixins, you can reuse a class’s code in multiple class hierarchies.
Wrap Up
You must consider the above Flutter interview questions before you present yourself to a recruiting team. However, if you are looking for a highly-skilled Flutter team for your mobile, desktop, or web application development, FlutterDesk is always here to help.