
Flutter Image Picker: A Guide to Simplifying Image Selection
In the previous blog, we learned about Flutter Choice Chip in detail, and today we will learn about Flutter Image

In the previous blog, we learned about Flutter Choice Chip in detail, and today we will learn about Flutter Image

You might have seen little icon buttons in apps that we select and unselect by tapping them. A common example

Flutter app development You might have heard of state management in Flutter. This allows the UI to be rebuilt based

The filter chip in Flutter is a small, compact UI element that allows users to select one or multiple options

Flutter has just rolled out a new update that brings amazing features and improvements to the framework. Flutter 3.7 update

You might have seen a menu in the apps that allow you to select the date by scrolling through the

If you’re new to flutter or want to know the basics of Dart programming languages to start off app development

Apps and websites often display data in the grid view. You may have seen the menu on some mobiles or

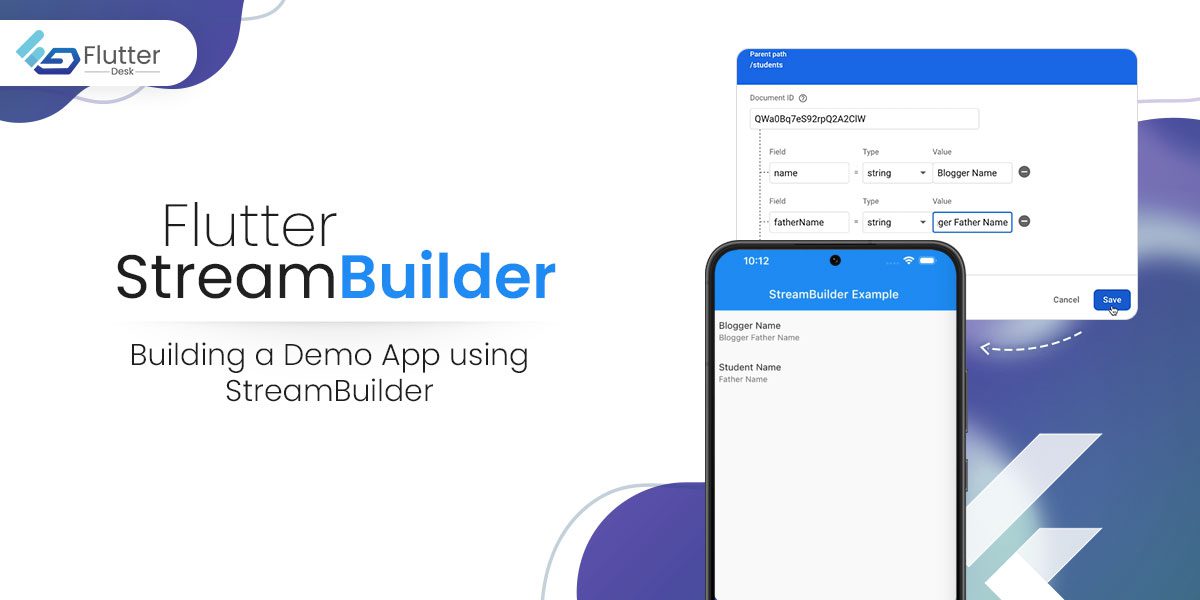
Flutter StreamBuilder is a widget that allows you to display real-time data within the apps. The most use case scenario

Flutter phone authentication is one of the most important features while building any mobile, web, or desktop application. It gives
Trusted by businesses globally for superior Flutter app development. Partner with us to elevate your digital presence today.
Copyright © 2025 | Powered by FlutterDesk | All Right Reserved